WordPressで記事の日付を非表示にする方法を紹介します。
LP制作時に役立つかもしれません。コードはコピペして使ってみてください。
ただし、投稿日時を非表示にする場合、SEO対策やコンテンツの信頼性確保などに影響することがあるため、注意が必要です。
WordPressで日付を非表示にする方法

特定の記事の日付を消す方法
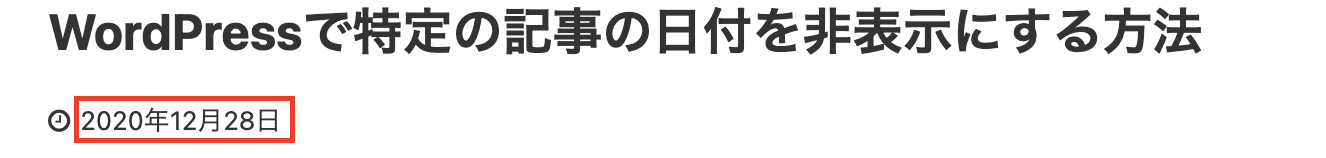
指定した記事の投稿日を消す方法です。
下記画像の赤く囲った箇所を非表示にします。

当サイトのWordPressのテーマは、AFFINGER。
WordPressで日付を非表示にする方法は、テーマのファイルを編集するか、CSSを使用してスタイルを調整する方法があります。
今回はCSSを使った方法を紹介します。
記事のIDを確認する
記事の日付は、CSSを使って非表示にします。
CSSのコードには、記事IDが必要です。そのため、記事IDを探す方法を共有します。
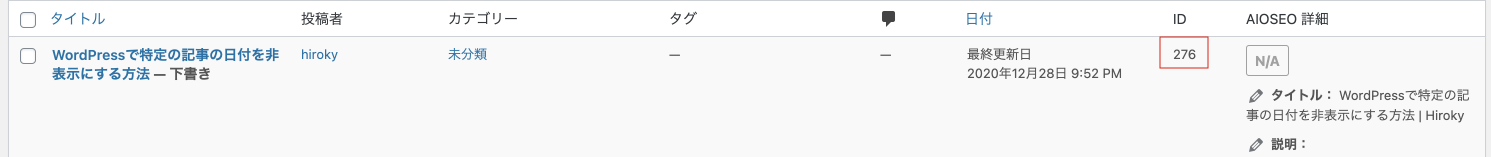
まず、WordPress画面の「投稿一覧」を押し、記事一覧が載っているページを見ます。
日付を消したい記事タイトルが表示されたら、その列の右から2番目に「ID」と書かれた場所があるのでチェックしましょう。

追加CSSにコーディングする

コード(コピペ可)
以下のCSSコードを追加CSSに書きます。
.postid-276 time {
display: none;
}
「276」を、消したい記事のIDに変更してください。
テーマによっては「postid-276 time」の「time」部分が異なる場合があります。
反映されない場合は「検証」を使い、日付を示すコードの確認が必要です。
「time」かどうか確認する方法
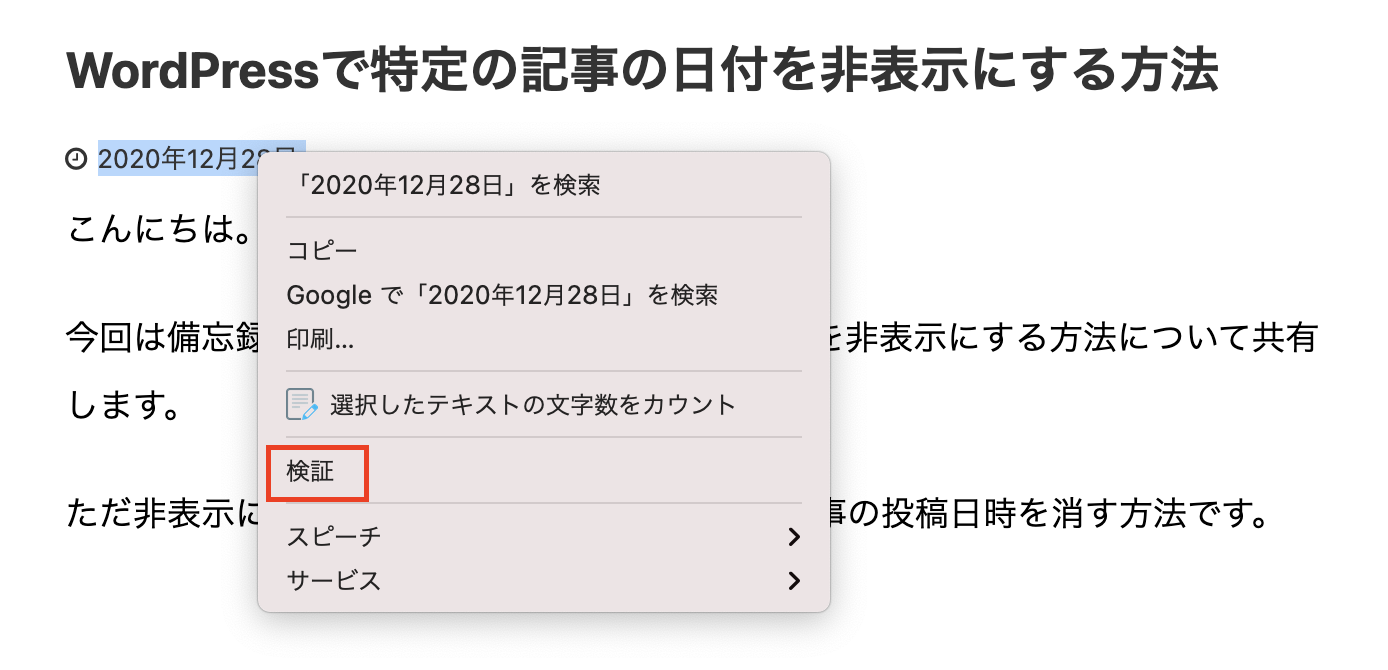
日付を青マークし、右クリックをします。
「検証」という項目が出てきますので、クリック。

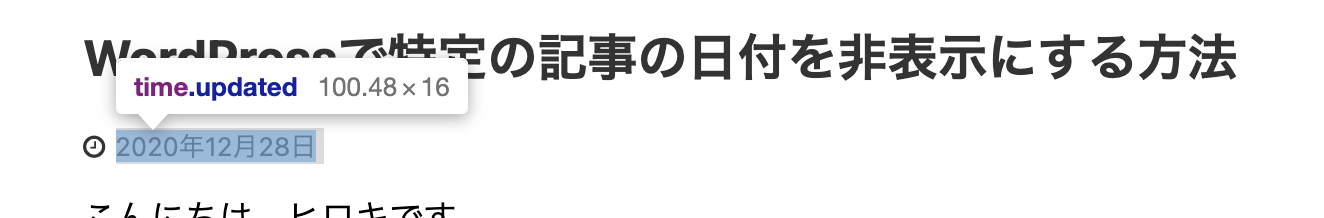
コードが書かれた「デベロッパー ツール」が出てきます。
青くマーキングされたコードにカーソルを載せると、「time」という日付を表すコードが浮上。

WordPressで日付を非表示にする際の注意点

CSSを使用してスタイルを調整する方法のほうが、テーマのファイルを編集する方法よりも安全です。
これは、テーマのファイルを編集する場合、誤ってファイルを変更することによってサイトが破損する可能性があるからです。
また、WordPressのアップデートを行った場合に、テーマのファイルが上書きされて、編集した内容が失われてしまうことがあります。
一方、CSSを使用してスタイルを調整する方法は、WordPressの管理画面でカスタマイズを行うため、ファイルを編集する必要がなく、変更内容が即座に反映されますよ。
また、WordPressのアップデートを行った場合でも、カスタマイズ内容はそのまま残ります。
ただし、CSSを使用してスタイルを調整する場合でも、誤ったコードを入力してしまった場合や、CSSのセレクタの指定が不適切であった場合に、サイトの表示に影響を与えることがあります。
そのため、CSSの変更を行う際には、バックアップを取ることや、実際に変更内容が反映されていることを確認することが重要です。
WordPressで日付を非表示にする方法のまとめ
WordPressで日付を非表示にする方法を紹介しました。
当ブログで使用しているテーマ(AFFINGER)ではなくても、同様に対処できるはずです。