「活字が苦手…」「作業しながら本を読みたい…」という方には、ビジネス書や小説が聴き放題のAmazonのオーディオブック「Audible」がオススメ。当サイトで紹介する大部分の書籍は、Audibleで聴いています。
今なら無料で体験でき、いつでも退会できるので、気になる方はぜひ試してみてください!
【AFFINGER5】ヘッダーカードを暗くする方法(エラーなし)
2021年1月18日


このようなお悩みに回答します。
・リンク先に飛べない方向け
・追加CSSで暗くする方法
・CSSコードはコピペでOK

ヒロキタナカ(@hiroky_info)
今回は、AFFINGER5のヘッダーカードを、追加CSSで暗くする方法について解説します。
【AFFINGER5】ヘッダーカードを暗くする方法
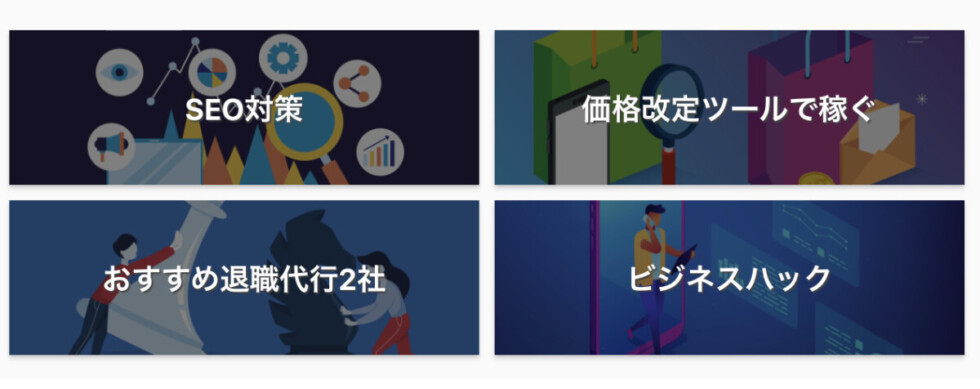
ヘッダーカードとは、以下のような部分です。
トップページの上部に出ます。
当ブログでもヘッダーカードを使用しており、デフォルトだと明るい状態。

これを暗くすると、以下のようになります。

これは「AFFINGER5 管理」から設定できますが、なぜかリンク先へ飛ばないという事象が発生。
対処法がわからなかったので追加CSSによって同じように暗くした結果、リンク先へ飛べるようになりました。
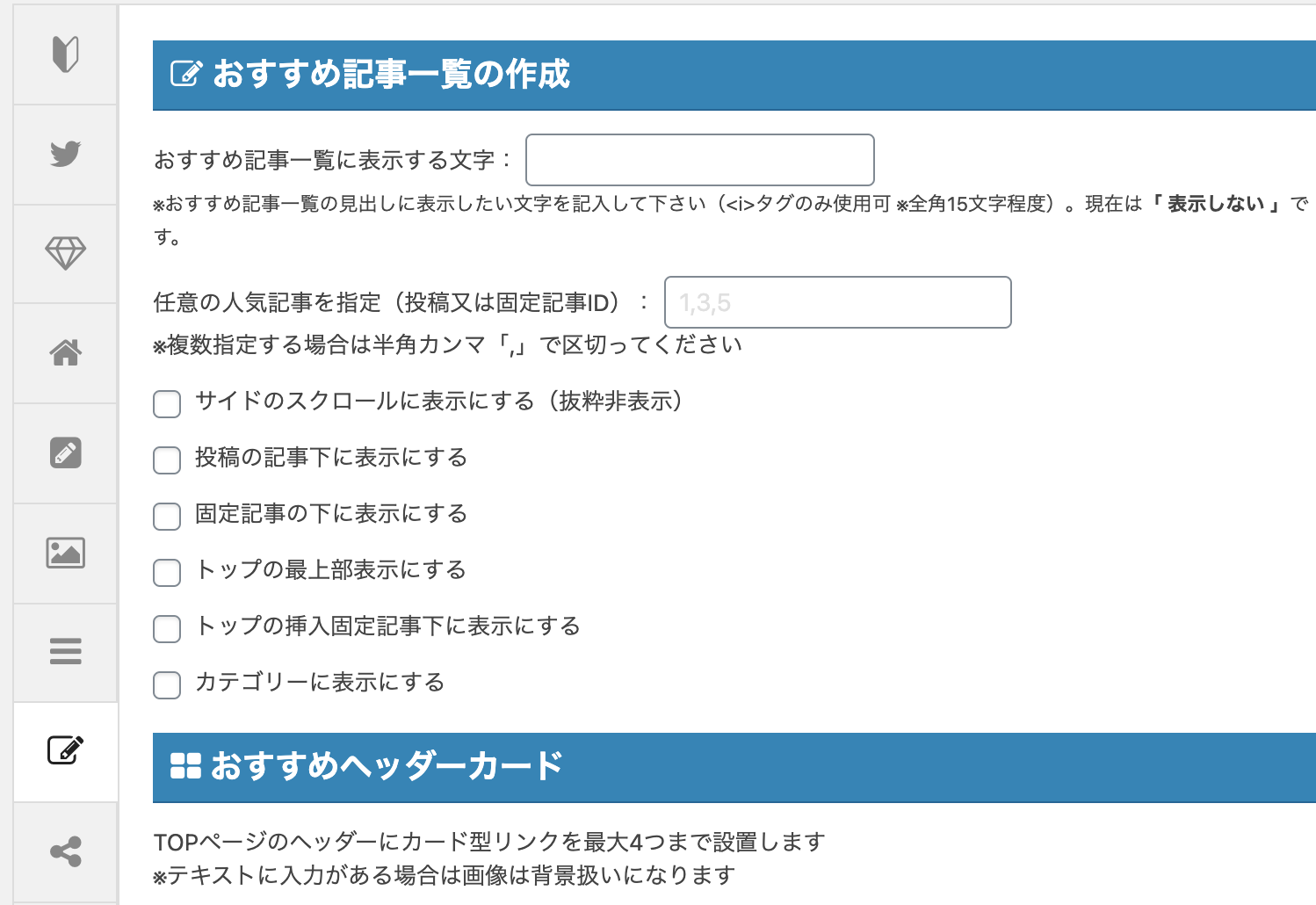
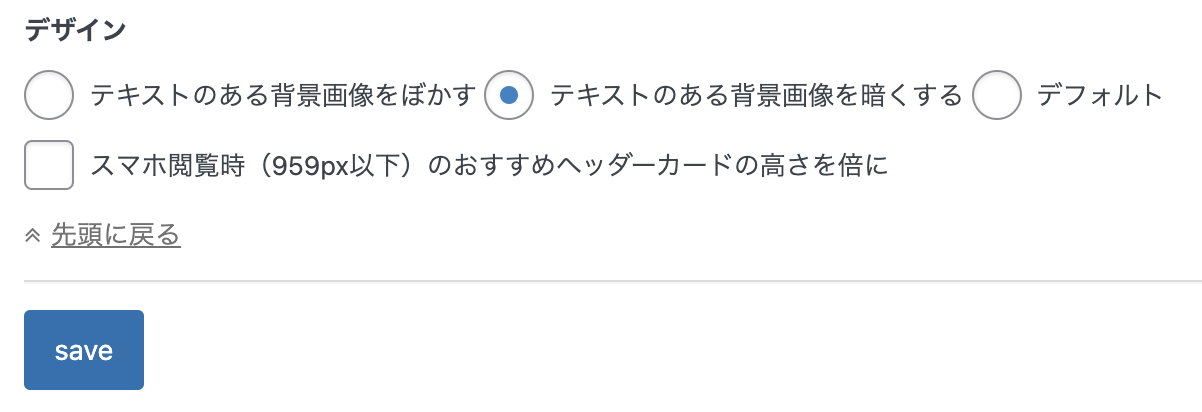
「AFFINGER5 管理」を押して「おすすめ記事一覧」へ移動し、「おすすめヘッダーカード」を設定します。

デザイン欄の「テキストのある背景画像を暗くする」を選択すると、ヘッダーカードは暗くなりますがクリックしてもリンク先へ飛ばないというエラーが発生しました(何度も押すと飛ぶこともあります)。

原因がわからなかったので、追加CSSで装飾して暗くしたらクリックできるように。
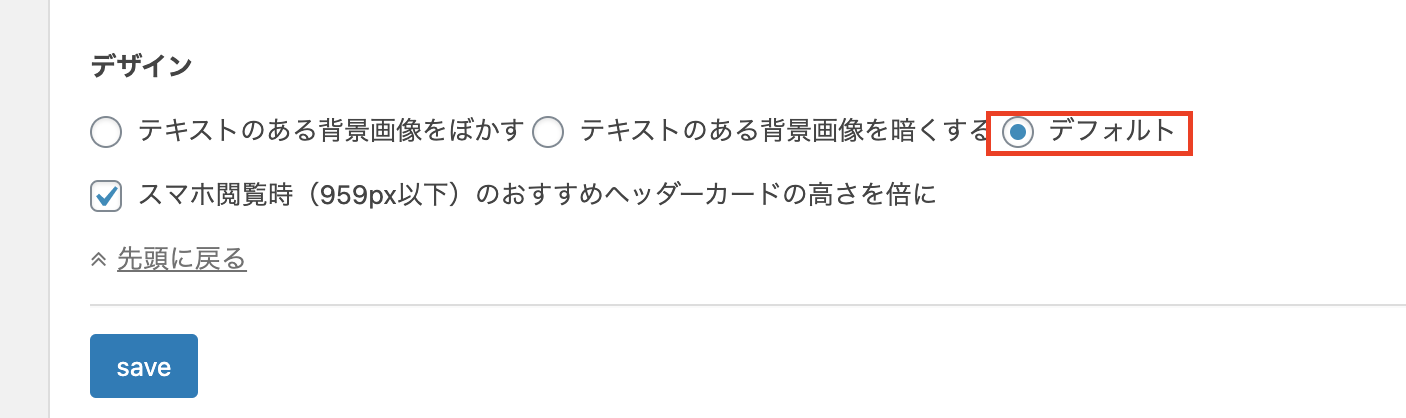
手順1. デフォルトを選択
ヘッダーカードのデザインはデフォルトのままにしておきます。

手順2. 追加CSSにコードを追記
「外観」の「カスタマイズ」から「追加CSS」に移動し、下記のコードを追記。
.st-cardlink-card-link{ background-color: rgba(0,0,0,.5) }
すると、ヘッダーカードの部分が暗くなります。
クリックしてリンク先へも飛べるはずです。
まとめ
今回は、AFFINGER5のヘッダーカードを暗くする方法について解説しました。
同じような事象が発生している方の参考になれば幸いです。
今回は以上です。
